Redux MiddleWare是使用自定義功能擴展的redux的方法。
Middleware是放置在action和Reducer之間,記錄應用程序中atcion和state更新的訊息。
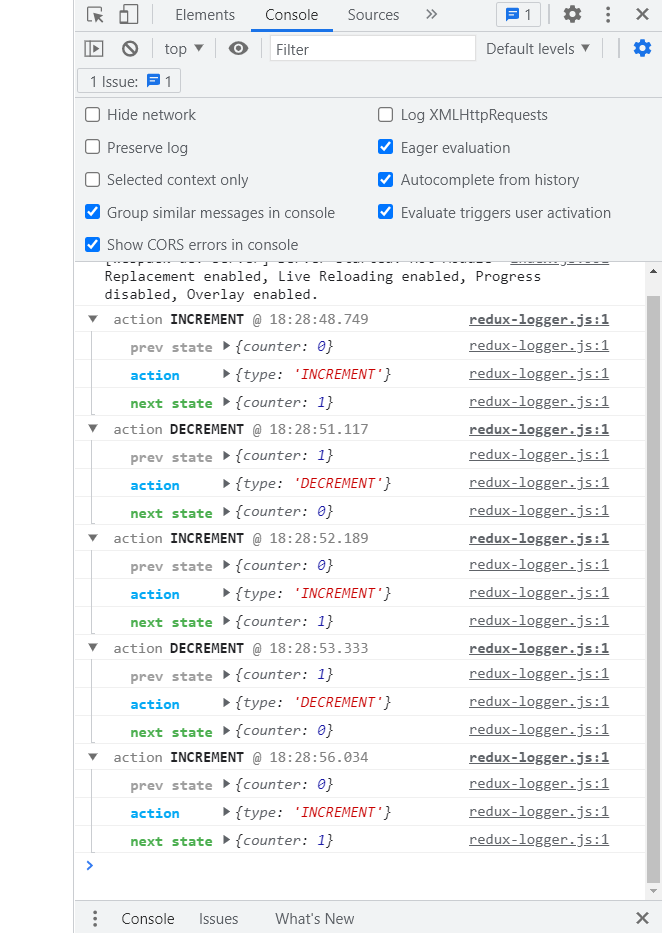
Logger for Redux Library它是在dispatch、action 和reducer之間提供了一個第三方擴展點,是應用程序中的記錄器,基本上記錄了應用程序中redux的action、state所有訊息。

Logger for Redux網址
https://www.npmjs.com/package/redux-logger
使用步驟
1. npm i redux-logger
2. 在store.js 中導入redux-logger和applyMiddleware
import logger from 'redux-logger'
import {createStore, applyMiddleware} from 'redux'
3.將applyMiddleware增加到createStore()的參數中,並將記錄器logger加到applyMiddleware中applyMiddleware(logger)
store.js
import {createStore, applyMiddleware} from 'redux'
import logger from 'redux-logger';
import rootReducer from './reducer/index'
const store = createStore(rootReducer,applyMiddleware(logger) );
export default store;
